Case Study
Prototype
About ChefCircle
Chef Circle is a social media platform dedicated to all things cooking- recipes, lessons, and photo sharing for anyone who wants to cook, from chefs to novices.
Overview
This design process relied on gathering insights from user surveys, and used that information to create a prototype. The final product design allows users to create and share recipes and photos of their culinary creations.
Process
Objectives & Goals
Create a place where users can save, create, discover, learn, and share recipes.
Make a space where users can connect with others through a cooking social media platform.
Phase 1:
Discover
Survey possible users with a variety of needs and cooking experience
Survey
I conducted an online survey with 5 users that fell into my target demographic: people who use other forms of social media.
“ I have like a million recipes saved from Instagram or Pinterest but I rarely end up coming back to them.”
“Something like a Goodreads for cooking would be cool. I’d love to challenge friends at cooking competitions.”
Phase 2:
Define
User personas
Journey mapping
Goals based on pain points
User Personas & Journey Maps
Using the data collected from my survey, I created a user persona and journey map for their responses.
Goals Based on Pain Points
Create a systematic way to find recipes and save them all into organized folders.
Have tutorials customized to the users needs and connected to recipes
Design a space where one can share their culinary work with all their cooking-interested friends
Phase 3:
Ideate
Create task flows
Design lo-fi wireframes
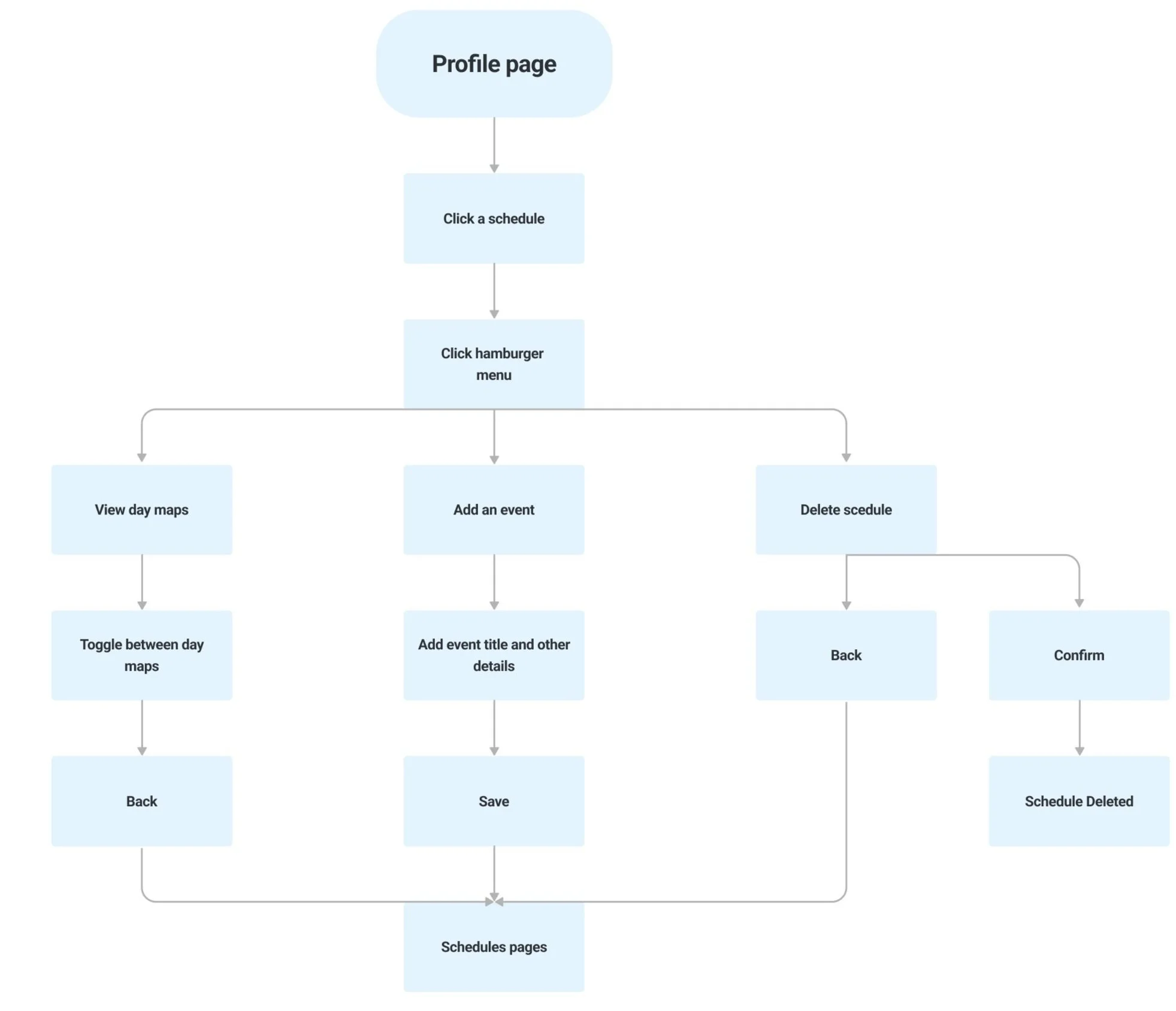
Taskflows
With the three key features of the app chosen, I created task flows to guide my design choices before moving into prototyping that would make these features usable and intuitive.
See all three Taskflows Figma
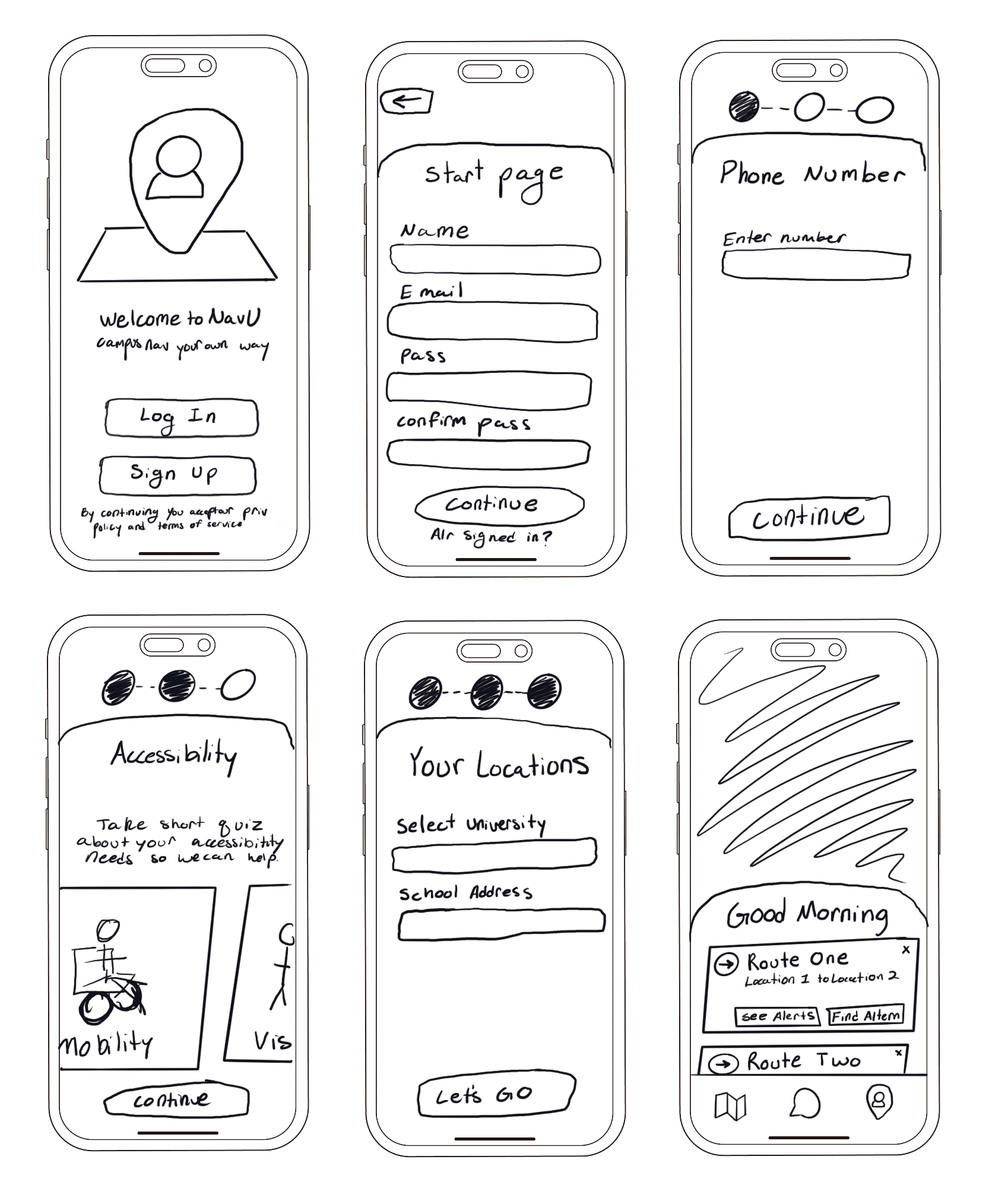
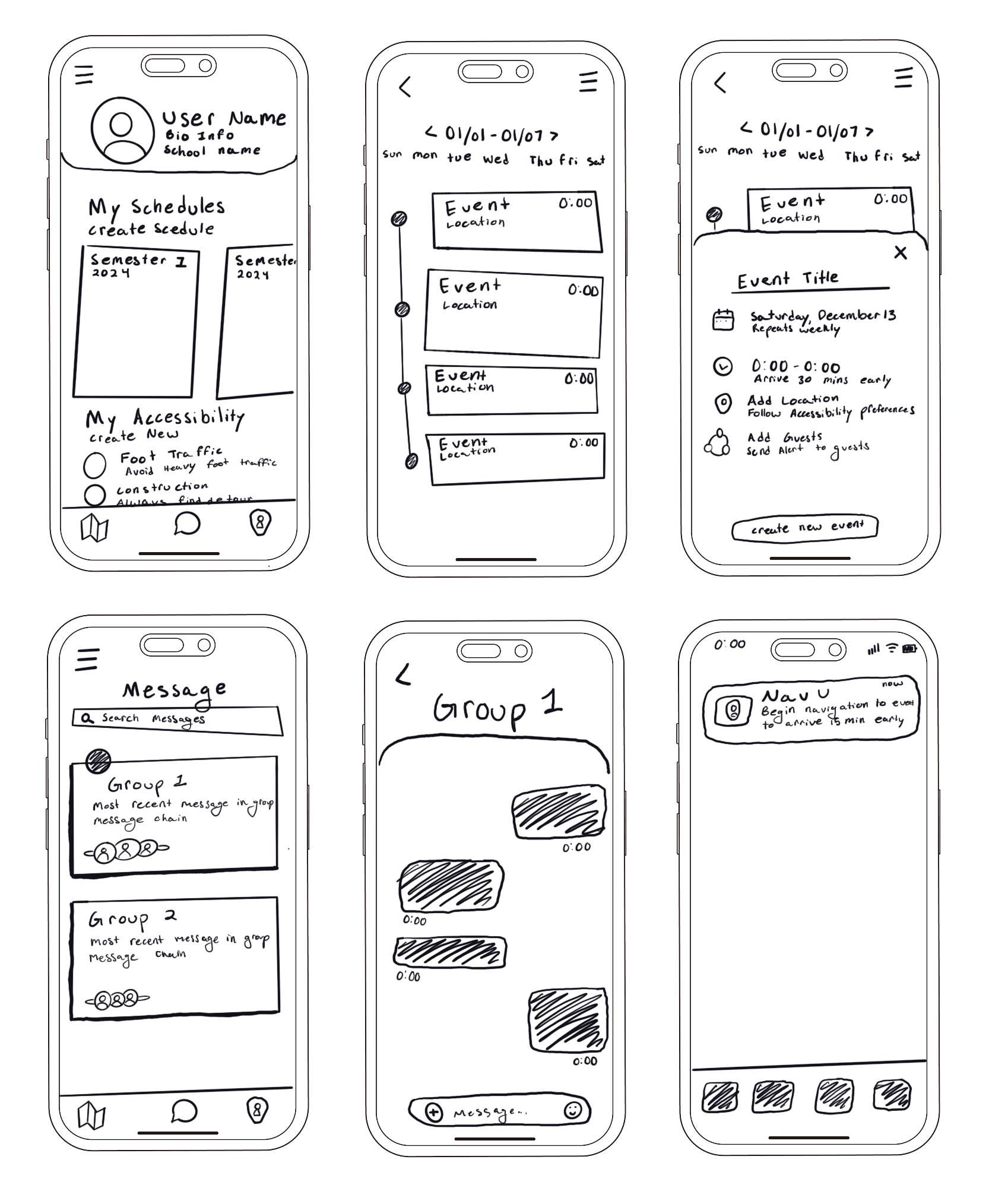
Lo-Fi Wireframes
Phase 4:
Design
Key Screens
Hi-Fi Prototype
Key Screens
Hi-Fi Prototype
As the final step in the design process, I took the wireframes and UI designs to create a functional app in Figma using their prototyping software.