Case Study
Prototype
About NavU
NavU is an app I designed to support students with diverse mobility, vision, and cognitive needs as they navigate their campuses. The app was created as a result of interviews with UW Campus accessibility professionals along with a range of college students to understand their needs.
With NavU, campus navigation becomes smoother, safer, and more inclusive, empowering students to focus their education.
Overview
This design process relied on gathering insights from faculty and students on the UW-Madison campus, and used that information to create a prototype. The final product design gives users the ability to navigate any college campus in a more accessible way, create schedules based on their mobility needs, and connect with communities across their university.
Process
Phase 1:
Discover
Brainstorming ideas for campus accessibility
Interview disability accommodations-related staff
Survey student population with varying accessibility needs
Brainstorm
With my professor and 2 peers, we brainstormed a variety of campus navigation problems and possible solutions. We researched the widely agreed upon stressors that college students deal with while navigating campus and what they are asking of their campus leaders.
ADA resources specify the three needs of disabled communities when it comes to the use of any process or product:
Indepencence
Privacy
Ease of use
Interview
During the discovery phase, we were able to interview two experts in disability resources at UW-Madison and gain valuable insights to the experience of students with disabilities along with that of the staff that support them.
Ruben Mota
Americans with Disabilities Act (ADA) Coordinator
“There are a lot of barriers reported to the disability centers by students when it should be the other way around.” (Mota, 2024)
As the ADA Coordinator, Mota is the expert on campus when it comes to what regulations the school is- and isn’t- following. He explained that although there are strict ADA regulations on new buildings built on campus, the lack of accessibility support in older buildings is generally allowed to be left alone. Not to mention when the City of Madison blocks sidewalk routes around campus or dangerous conditions due to extreme weather, students are not alerted in anyway. This means students with disabilities can face challenges on the way to the buildings on campus and then face additional challenges upon entering those buildings. There is a problem with campus accessibility, he says, and it needs to be fixed.
Gwynette Hall
Accessible Learning Technology Manager
“Many students with disabilities decline their enrollment after taking a tour and seeing our campus.” (Hall, 2024)
Hall works in UW-Madison’s McBurney Disability Resource Center, an office committed to creating accessible and inclusive educational experiences. In her interview, she described how she helps students with disabilities create class schedules that allow them to get from class to class in time while navigating the hilly and at times icy Madison campus. She expressed that a map of campus that shows how long it takes to get from one spot to another based on ones mobility would help incoming students feel more comfortable. Additionally, she mentioned that an alert system that told students when construction reroutes or elevator breakages interfered with their commute to campus would be revolutionary for many students.
Survey
We conducted an online survey with 10 users that fall into our target demographic: students at UW Madison that commute to and from campus.
“ I was on crutches during winter when the side walks were extremely icy. I was constantly terrified of slipping and I can imagine people in similar situations feel the same. ”
“If the school could play a more involved role in helping student navigate these difficult times it would take away a lot of the stress.”
“I never knew when I’d show up to campus and an elevator I needed to use would be closed. I had to search the building for other working elevators. If there are none, I am able to do some stairs very slowly, painfully, and exhaustively.”
“UW-Madison, do better.”
Phase 2:
Define
User personas
Journey mapping
Goals based on pain points
User Personas & Journey Maps
Using the data collected from our survey and interviews, I created 3 user personas and journey maps for their experiences navigating campus, all three users being UW-Madison students with varying accessibility needs.
See all three user personas and journey maps on Figma
Goals Based on Pain Points
Create a systematic way to notify students about blockages specific to their commutes to and around campus.
Assist students in navigating campus with a customized map that adjusts with new blockages.
Provide students with a way to communicate with each other about strategies to access campus.
Phase 3:
Ideate
Choose key features
Create task flows
Design lo-fi wireframes
Features
Based off the pain points generated through surveys and journey mapping, these are the three key features of the app to help solve those paint points.
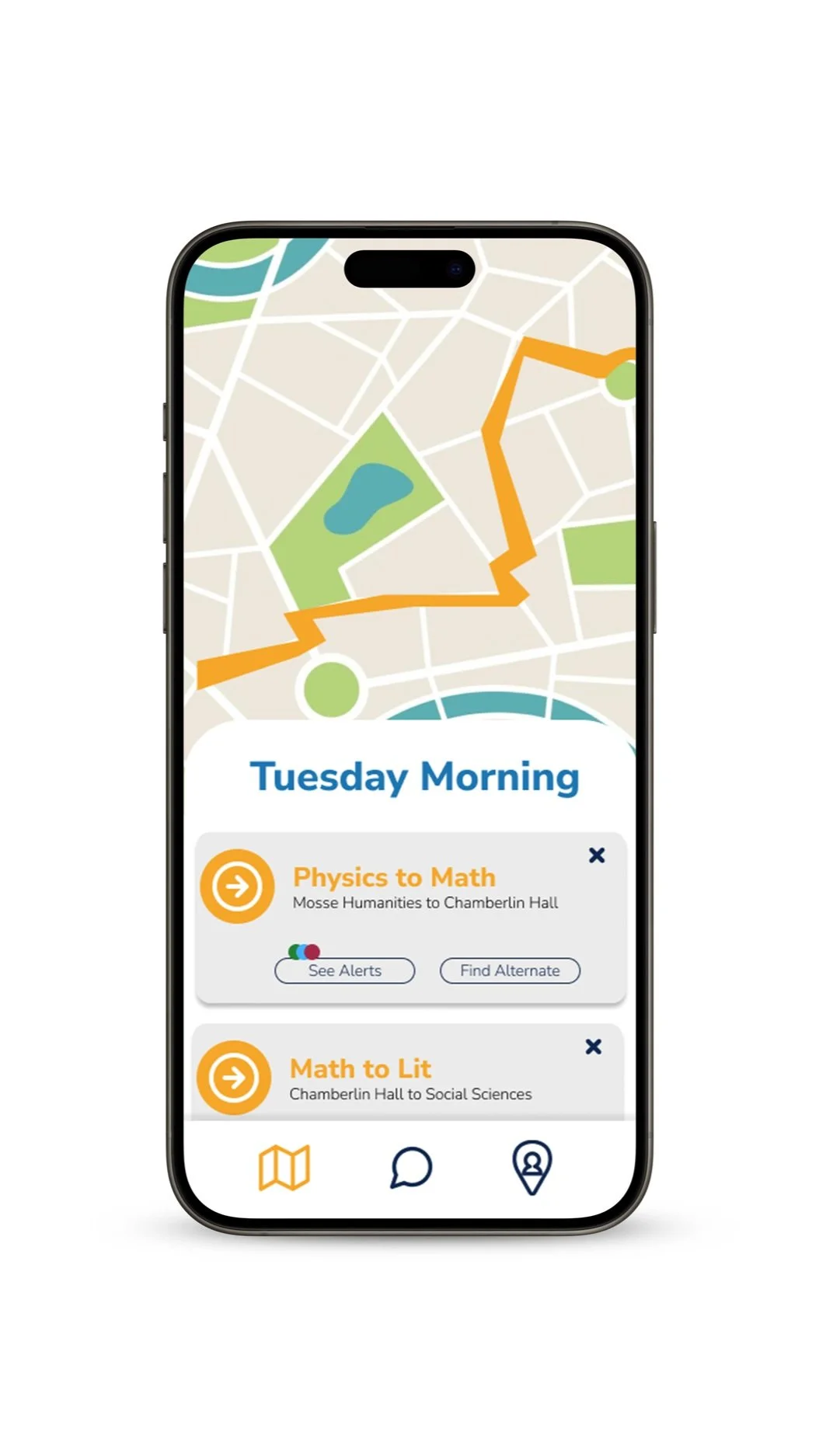
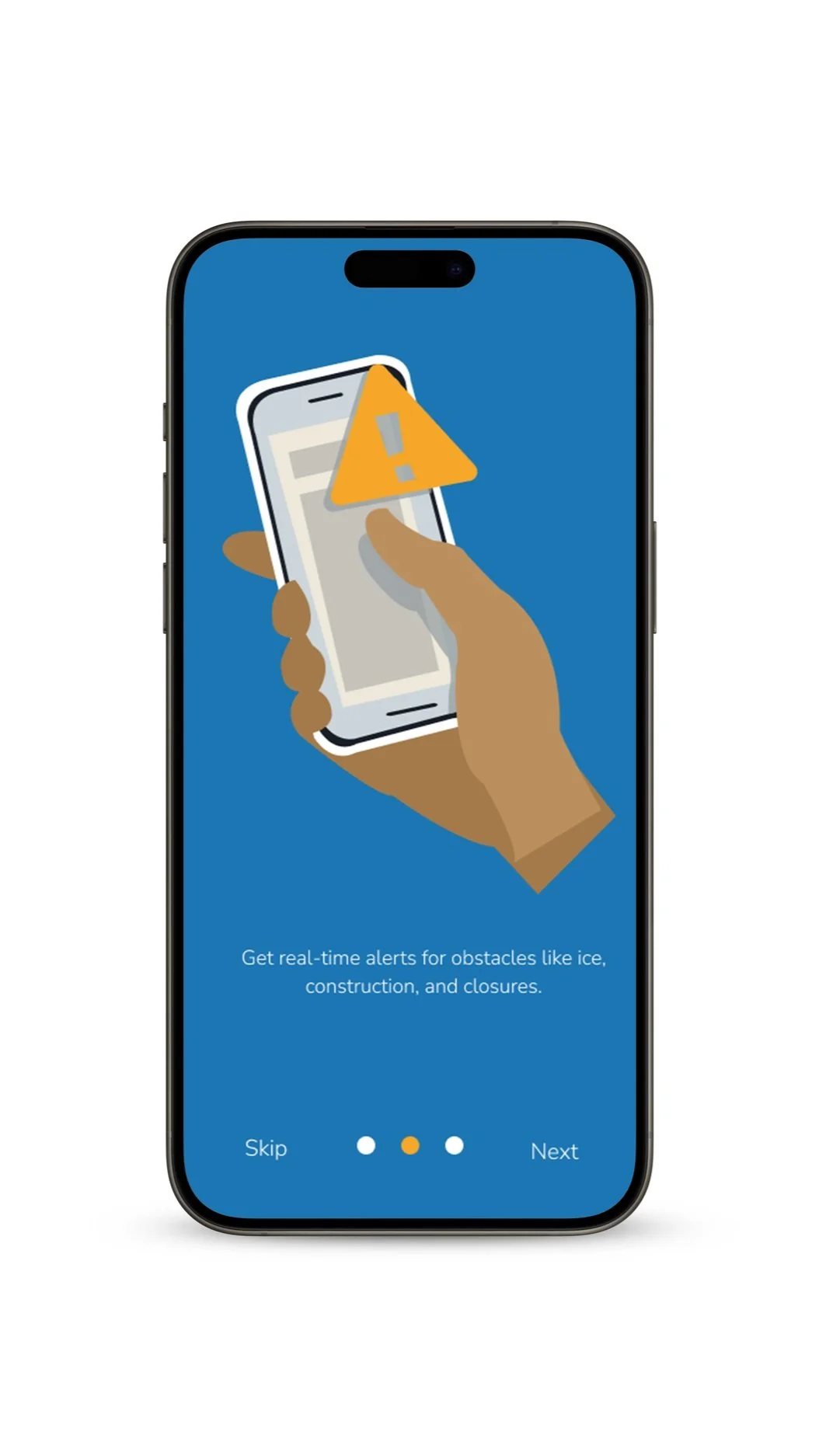
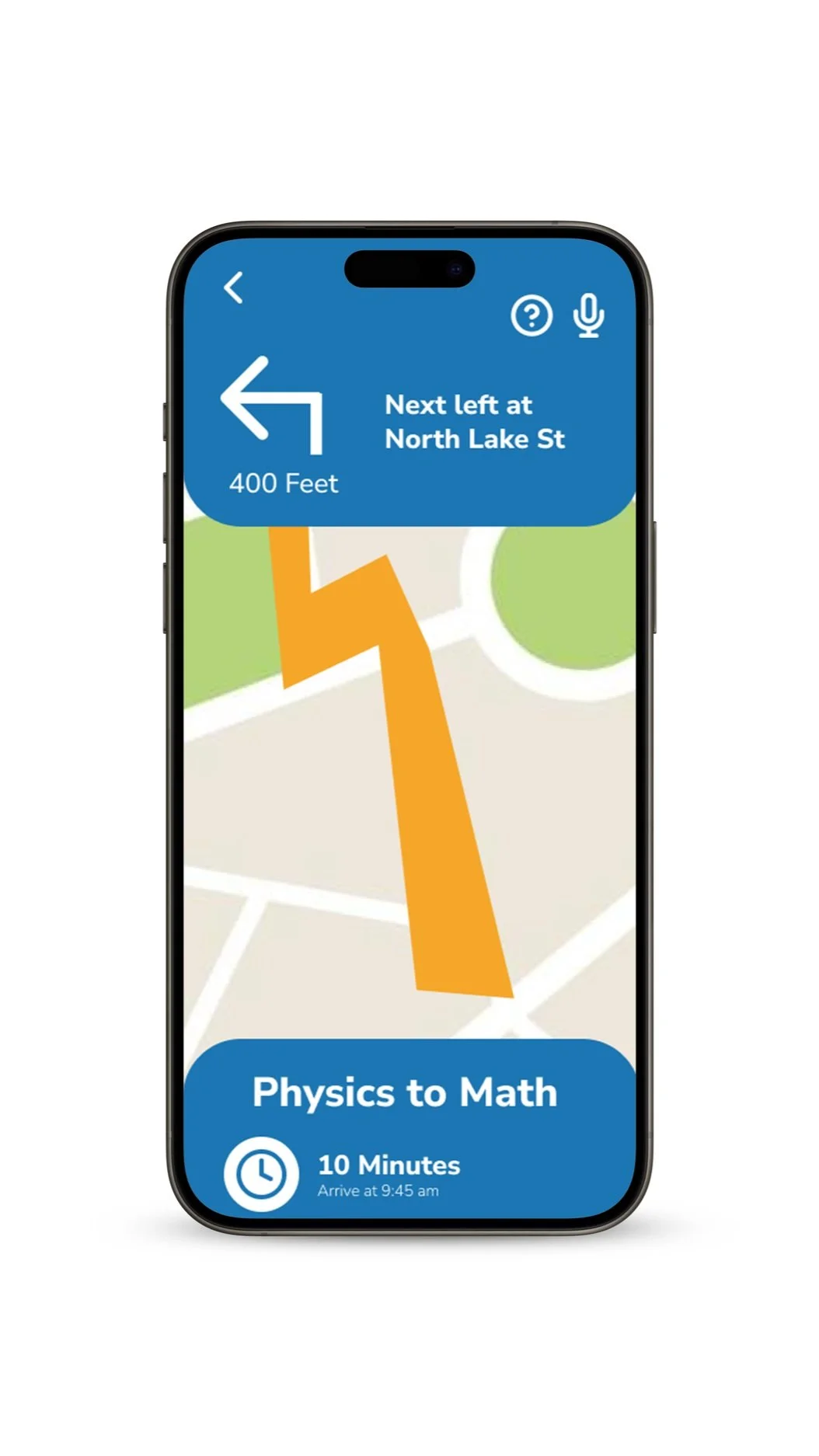
Navigation
The navigation feature of the app is specifically customized to the users needs based off their selections in accessibility support survey during onboarding. Routes are adjusted to these needs along with current bloackges in their routes to ensure the easiest and safest journey around campus.
Communication
The communication feature of the app will allow students to connect with other students across campus that experience similar challenges in navigating campus. They can join or create message groups in which conversations about how they experience campus with their specific disabilities will create supportive communities.
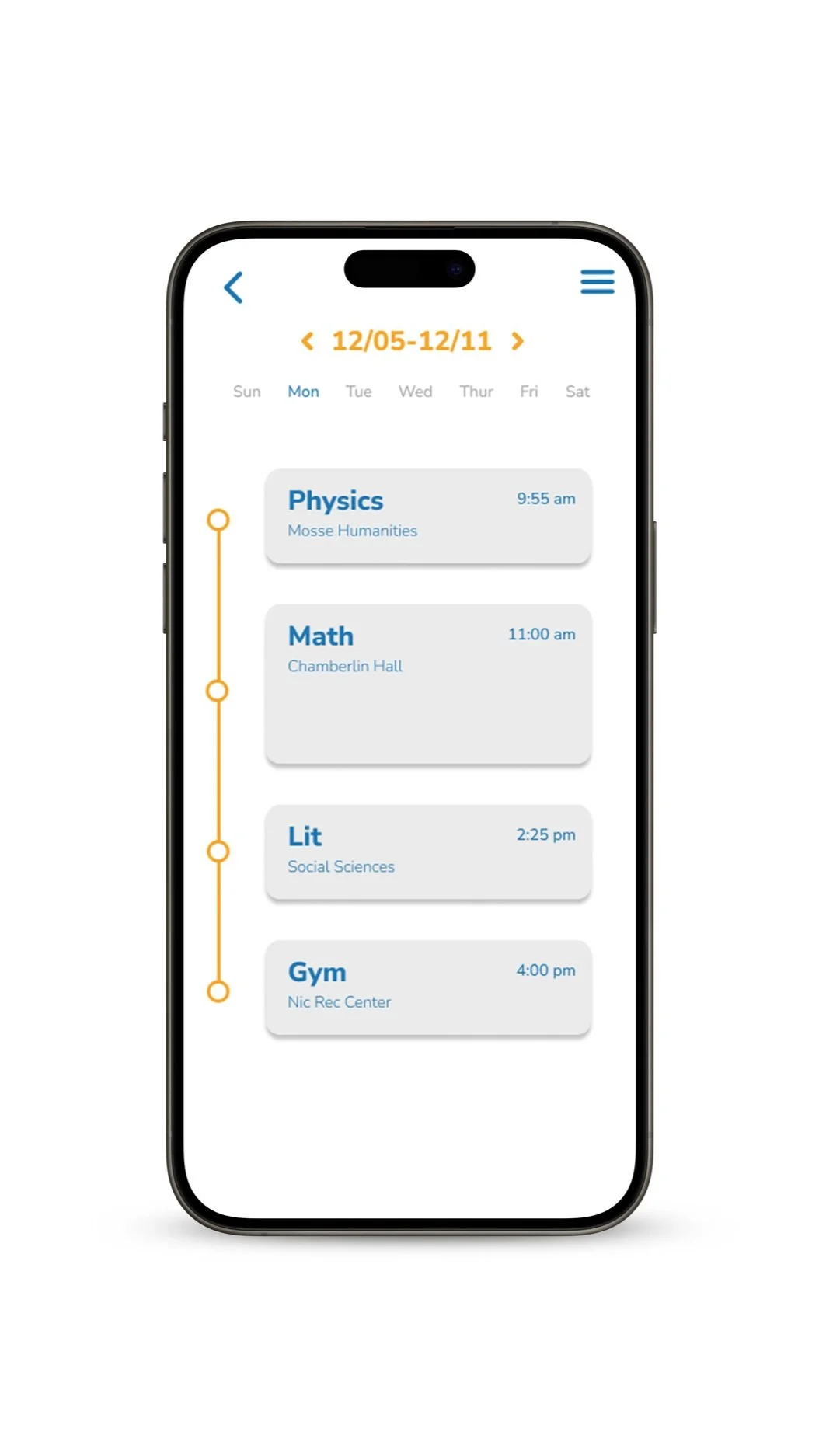
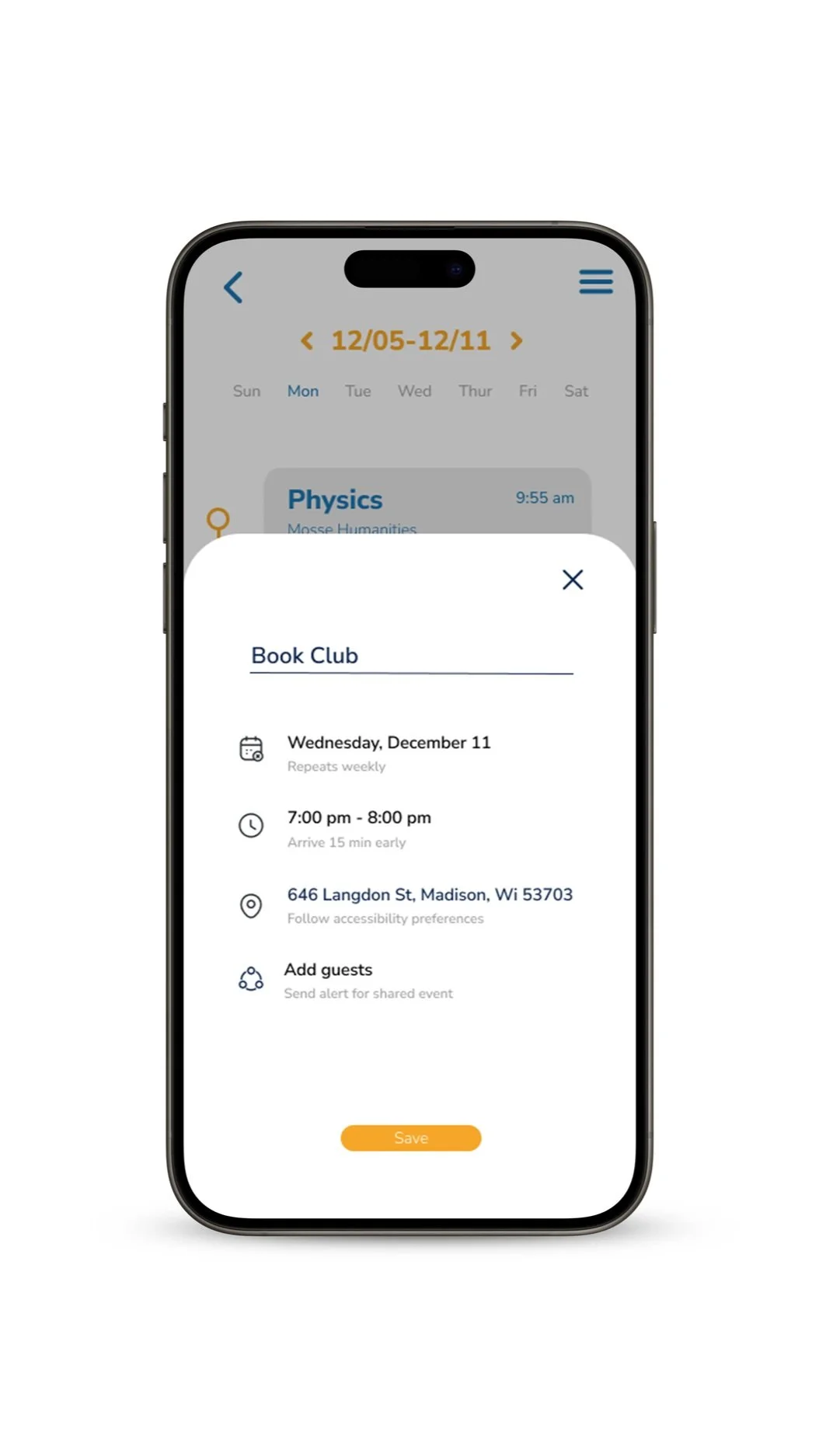
Schedule Generation
The schedule generation feature of the app will assist students wile creating their class schedule for the semester by giving helpful insights into which schedules would be most accessible for them in regards to campus navigation. Additionally, these schedules will be saved in the app and can be adjusted.
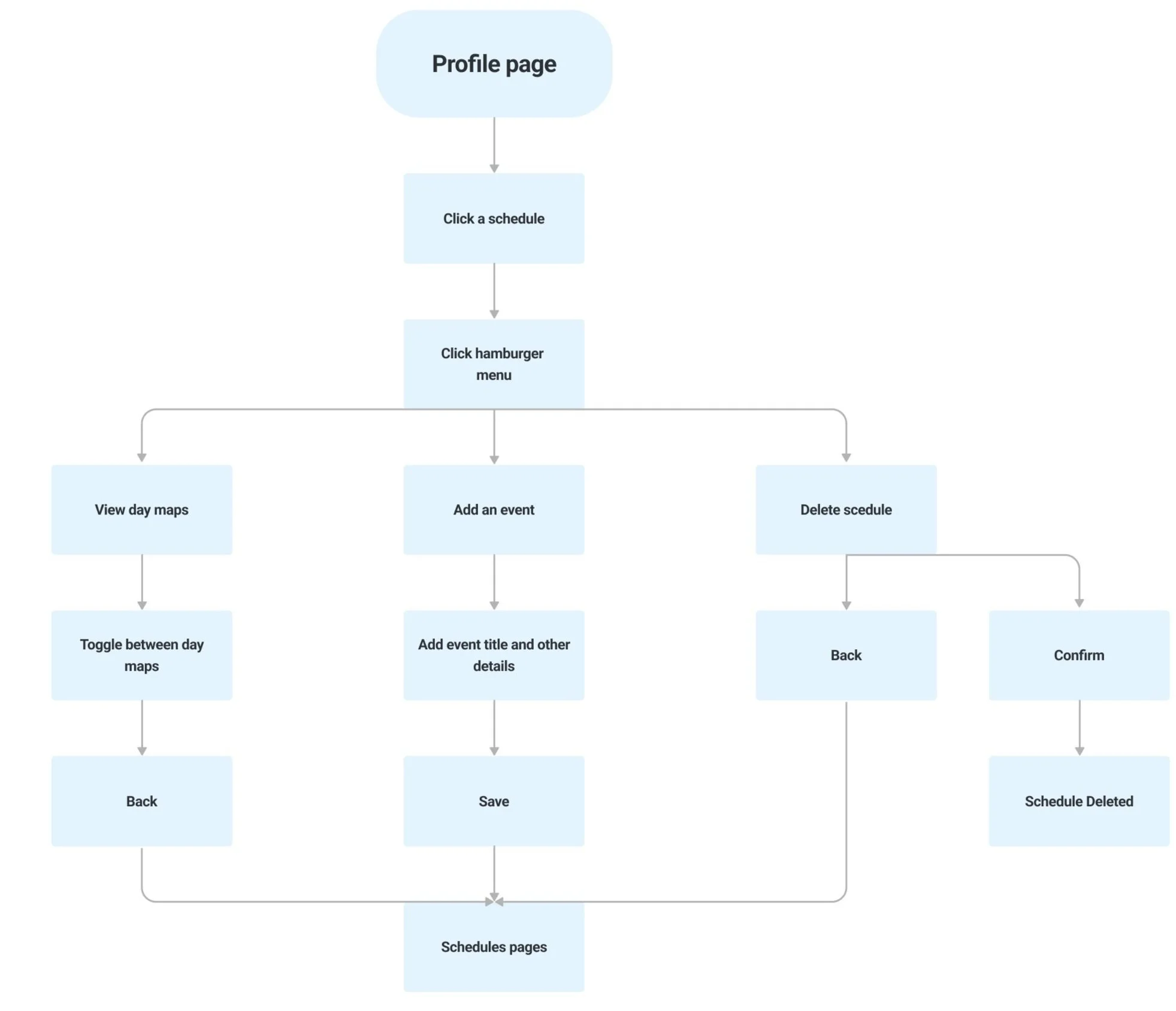
Taskflows
With the three key features of the app chosen, I created task flows to guide my design choices before moving into prototyping that would make these features usable and intuitive.
See all three Taskflows Figma
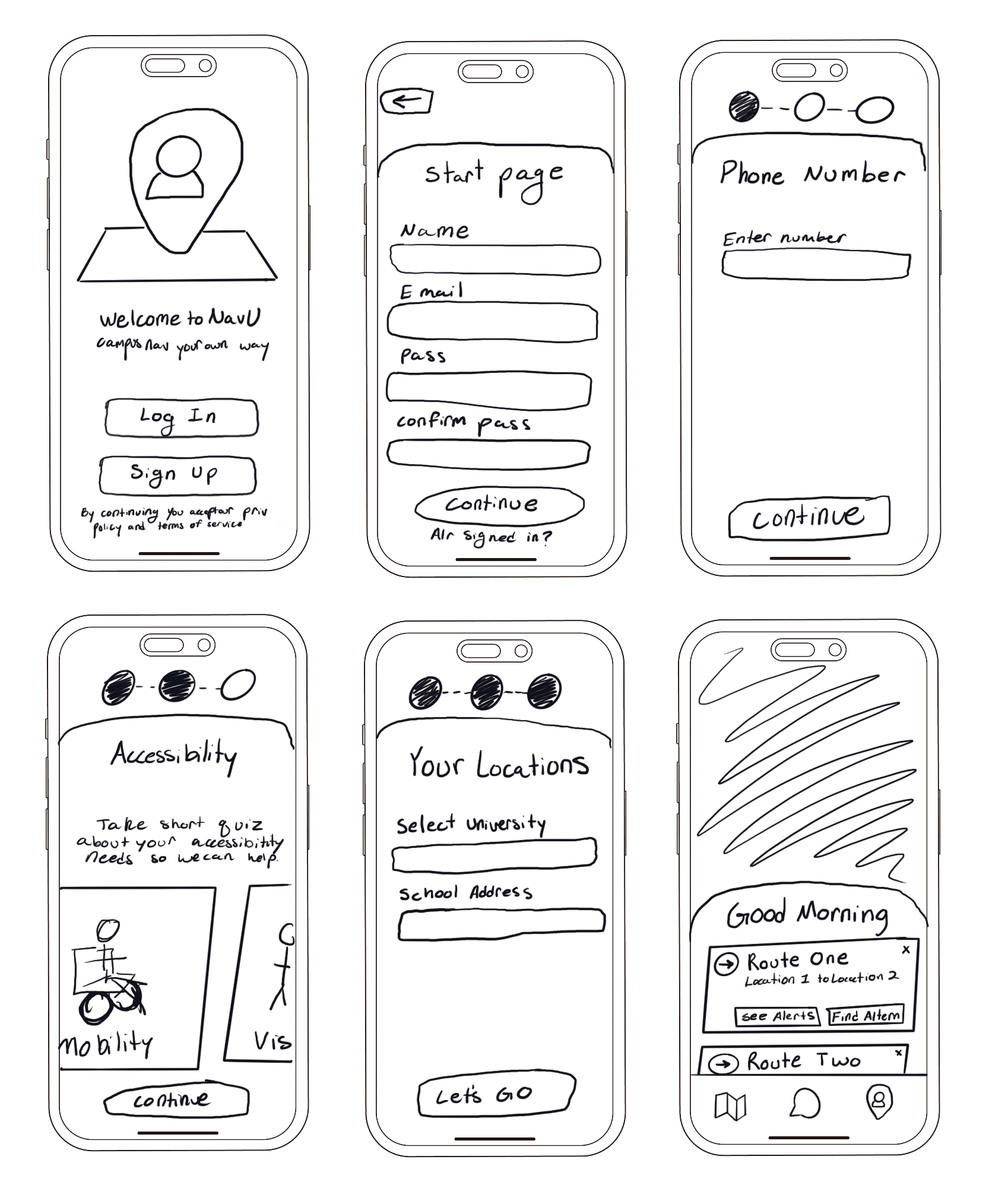
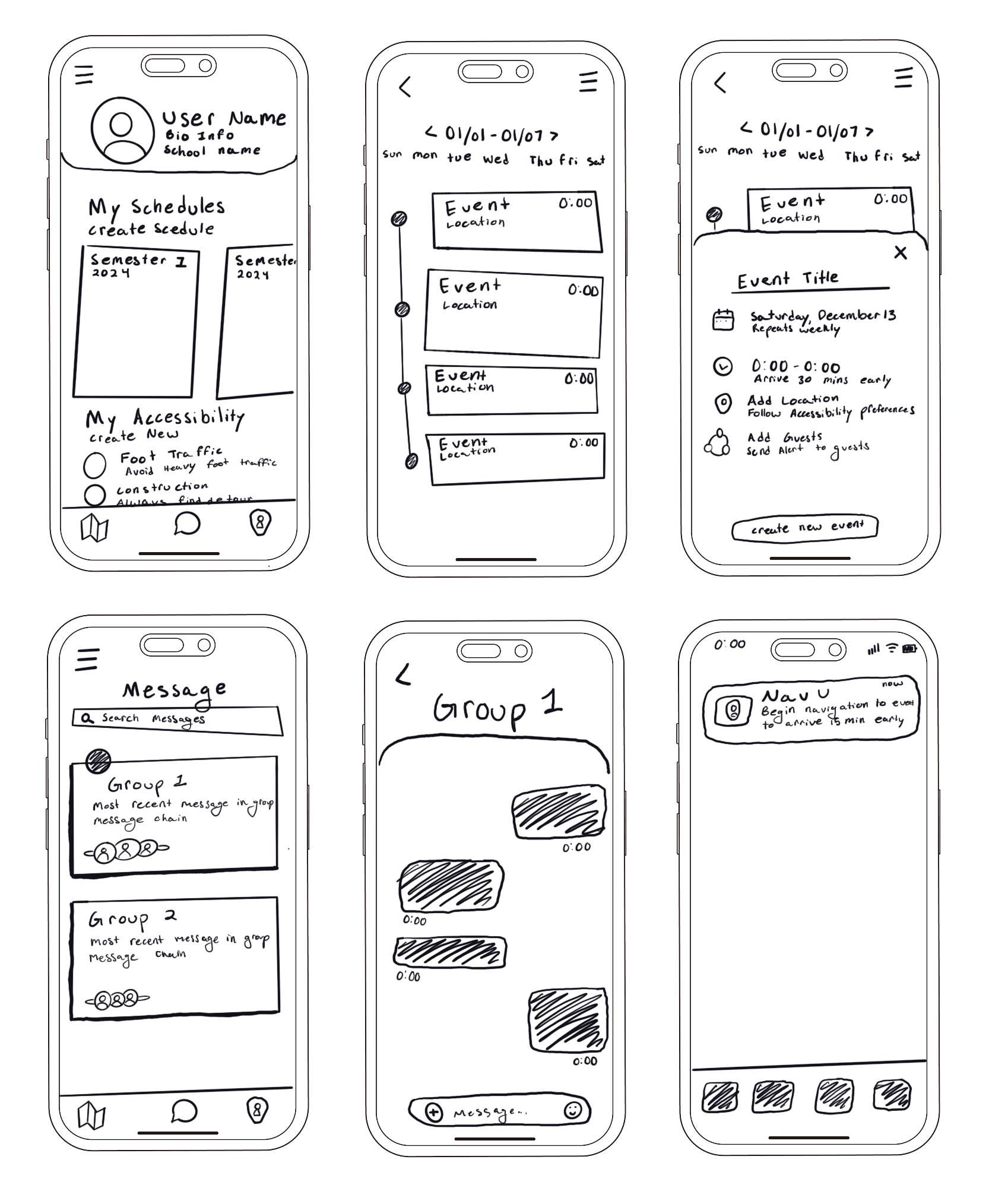
Lo-Fi Wireframes
Phase 4:
Design
Key Screens
Hi-Fi Prototype
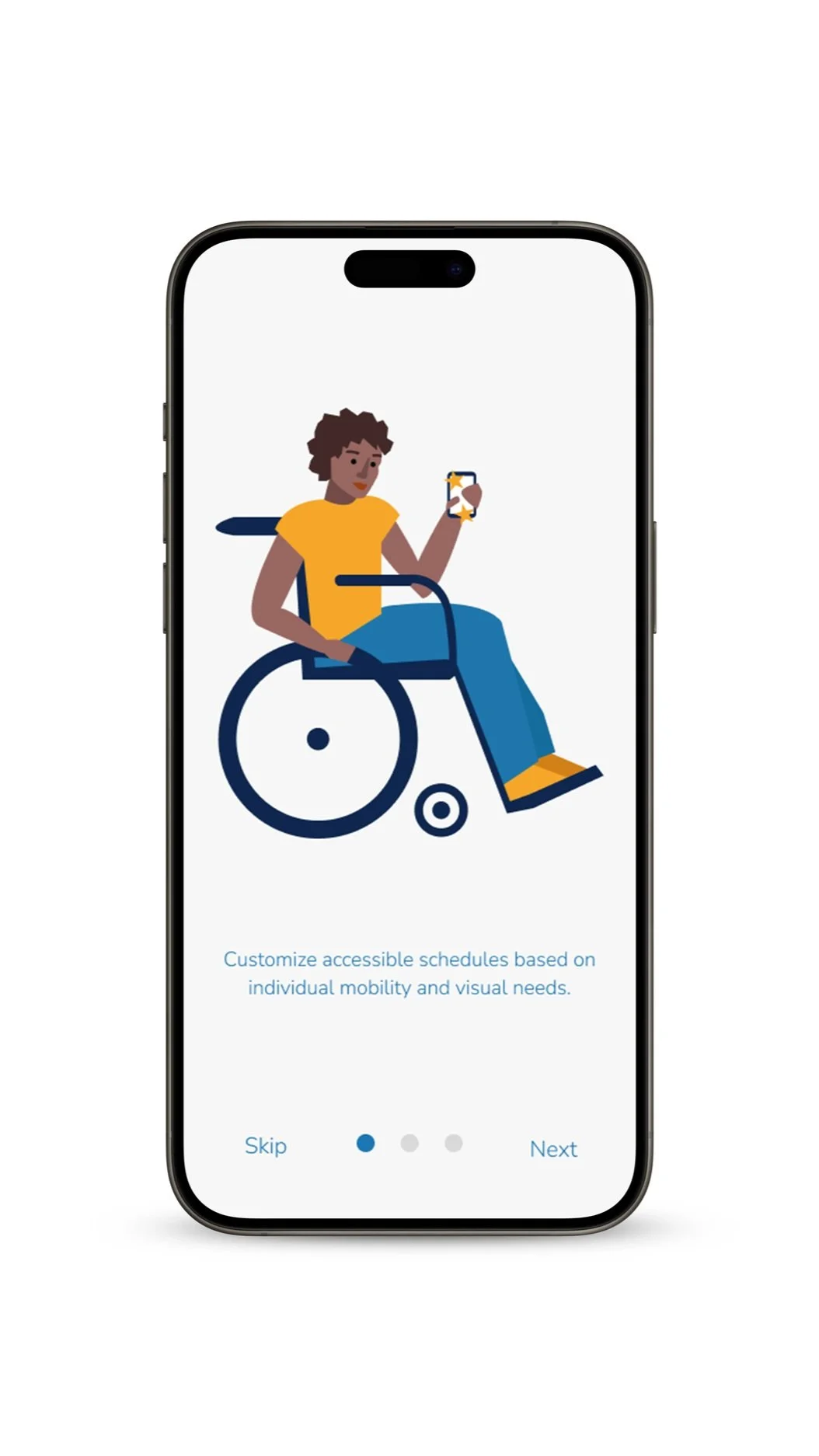
Key Screens
Hi-Fi Prototype
As the final step in the design process, I took the wireframes and UI designs to create a functional app in Figma using their prototyping software.